Tämän sivun sisältö on vanhentunutta, mutta säilytetty tässä kuriositeettina: esimerkkinä siitä millaisia ongelmia selaimilla oli CSS:n hallinnassa 2000-luvun alussa, kun kokonaan CSS:llä tehdyt ulkoasut alkoivat lyödä itseään läpi. Päivitetty viimeksi 12.11.2005.
Vaikka useimmat uudemmat selaimet tukevat CSS 1 -standardia, on niiden CSS-tyylien esitystavoissa ja -kyvyissä paljon eroja. Selaimet tukevat standardeja eri laajuisesti tai eri tavoin ja joidenkin CSS-tuessa on paljon bugeja. CSS 2:n kohdalla erot ovat vieläkin suurempia. Tällä hetkellä parhaiten CSS-standardeja tukevat Firefox-, Mozilla- ja Opera-selaimet.
Tähän olen listannut ongelmia, jotka ovat tulleet vastaan sivuja suunniteltaessa, sekä muutamia ratkaisumalleja. Kuvatut ongelmat eivät rajoitu vain mainittuihin selaimiin (nämä ovat vain ne versiot, joissa olen ongelman havainnut). Käyttöjärjestelmänä Windows 95, 2000 tai XP.
Sisällys
Internet Explorer 5.0 & 6.0
Internet Exploreria pidetään CSS-suunnittelun murheenkryyninä heikon CSS-tukensa ja bugiensa takia. IE:n bugit ovat joskus todella irrationaalisia. Elementti voi kadota näkyvistä tai siirtyä ilman mitään loogista syytä. Tällaisessa tilanteessa voi vain kokeilla elementin tyylien muuttamista ja katsoa ratkeaako ongelma.
IE 6.0
Hr-elementillä on harmaa yhden pikselin levyinen reunus sisällön ja border:in välissä. Tätä reunusta ei saa pois näkyvistä muuten kuin määrittämällä hr:n korkeudeksi (leveydeksi) saman arvon kuin sen ylä+alaborder:ien (oikean+vasemman border:in) summa. Hr:lle ei voi myöskään määrittää padding:ia.
IE 6.0
Giljotiinibugi (engl. jumping link/guillotine bug), tunnettu IE:n kuutosversion ongelma. Kun asettelu tehdään vierekkäisillä kelluvilla (float) div-elementeillä, pisin niistä saattaa katketa kesken siitä kohtaa mihin lyhin loppuu (eikä sivua pääse vierittämään alaspäin). Joskus linkkien muuttuva taustaväri voi laukaista ongelman (esim. siten että ensin teksti näkyy kokonaan, mutta kun linkkejä koskee, tekstialue muuttuu valkoiseksi). Joskus ongelma ratkeaa selainikkunan kokoa muuttamalla. Joskus taas auttaa tyylitiedoston alkuun lisätty h1, h2, h3, h4, h5, h6, p { position: relative; } tai * { position: relative; }. Joskus taas mikään ei tunnu auttavan.
Joskus (sama?) bugi ilmenee niin että osa tekstistä katoaa kokonaan tai jää värillisen alueen alle. Yleensä tähän auttaa tyylimäärittelyjen satunnainen muuttaminen.
IE 6.0
Ei osaa rivittää (jakaa sisältöä useammalle riville, jos tila ei riitä leveyssuunnassa) li-elementtejä, jos ne määrittää inline-elementeiksi . Esimerkkinä tämän sivuston navigointivalikko syksyllä 2004.
IE 6.0
IE lisää <form>-elementin ylä-ja alapuolelle n. 10px marginaalit, Mozilla ei.
IE 6.0
Taulukon riville <tr> ei voi määrittää korkeutta tai reunaviivaa. Määritä ne sen sijaan rivin soluille.
IE 5.0
Kun listassa olevat linkit…
- määrittää block-elementeiksi
- määrää ne kellumaan vierekkäin
- määrää niille muuttuvan hover-ominaisuuden
- ja linkkilista on niin pitkä että se katkeaa kahdelle riville
…linkit hyppäävät alaspäin kun niitä koskee kursorilla IE 5.0:ssa. Linkkejä ei siten voi käyttää lainkaan. Ks. esim Stopdesign:in sivut (2003-07-17). Ratkaisuvaihtoehtoja:
- ei hover-efektiä
- fonttikoko absoluuttiseksi ja listan sisältävän elementin leveys niin suureksi että palkki ei katkea.
IE 6.0 (ja 5.0?)
Fonttikoon määrittäminen em:einä aiheuttaa ongelmia kun käyttäjä pienentää tekstin kokoa: tekstistä tulee aivan liian pientä. Tekstin kokoa suurennettaessa em-teksti tulee vastaavasti liian suureksi. Fonttikoko kannattaakin määrätä prosentteina.
Tarkempi selitys: Tekstit kooltaan 1.0em ja 100% ovat normaalitilanteissa samankokoisia, mutta kun käyttäjä pienentää tekstikokoa, em:einä määrätty teksti onkin huomattavasti pienempää kuin prosenttiteksti.
IE 6.0
Jos fonttikoon määrittää %-arvona body-elementille, koko ei periyty otsikoille, ellei niiden fonttikokoa määritä.
body { font-size: 70%; } tuottaa 16 pikselin h4-otsikoita, kun taas body { font-size: 70%; } h4 { font-size: 100%; } tuottaa 11,2 pikselin otsikoita.
IE 6.0
Jos div-elementille määrittää position: relative, sen sisällä olevien div– ja hn- elementtien taustakuva, -väri tai reunaviiva eivät aina näy, jos sisemmälle elementille (A) ei määritä korkeutta tai (B) sitä ei sijoita absoluuttisesti (position: absolute).
Korkeusmääritys height: auto; ei auta.
Tilanne korjaantuu väliaikaisesti (kunnes käyttäjä menee taas seuraavalle sivulle) mm. kun käyttäjä
- Muuttaa selainikkunan kokoa
- Koskee hover-efektillä varustettua linkkiä
- Siirtyy tulostuksen esikatseliutilaan ja takaisin
- Siirtyy koko näyttö -tilaan (F11)
IE 6.0
Jos elementille määrittää position: relative, sen sisällä olevan tekstin valitseminen hiirellä voi vaikeutua (esimerkkinä tämä sivusto maaliskuussa 2004).
IE 6.0
Keskitetty taustakuva sijoittuu joskus yhden pikselin enemmän oikealle verrattuna esim. Mozillaan. Kokeile lisätä taustakuvan oikeaan reunaan yksi läpinäkyvä pikselisarake. IE:t käyttäytyvät eri käyttöjärjestelmissä eri tavoin, joten korjaus voi aiheuttaa ongelmia aikaisemmin toimineissa ympäristöissä.
IE 6.0
Ei käsittele position: fixed -määrettä kunnolla.
Gecko-selaimet
Gecko-selaimilla tarkoitetaan avoimen lähdekoodin Gecko-selainytimeen perustuvia selaimia, joita ovat mm. Netscape 6.0-, Mozilla ja Firefox. Uusimpien Gecko-selainten (kuten Firefox) CSS-tuki on markkinoiden parasta. Yleensä jos CSS:lla tyylitelty sivu on erilainen Gecko-selaimessa kuin IE:ssa, Gecko on se, joka näyttää sivun oikein (standardien mukaisesti).
Firefox 1.0 & Mozilla 1.6
Lisää joskus ylimääräistä tyhjää tilaa elementin yläpuolelle. Kun elementille määrittää reunuksen (border), tyhjä tila katoaa.
Netscape 6.2
Jos reunus on jollain mediatyypillä määritelty border: 0px;, silloin muilla mediatyypeillä
border: 5pxei toimi, muttaborder 5px 5px 5px 5pxtoimii
Mozilla 1.0.1
CSS:lla määritetty taulukon taustakuva asettuu (joissain tilanteissa?) yhden pikselin liian ylös.
Netscape & Mozilla
Kun css-tiedostosta viitataan taustakuvaan ja tuota viittausta muutetaan, vanhat Geckot ja Netscapet eivät näytä uutta kuvaa ennen kuin selain käynnistetään uudelleen. (Ärsyttää sivuja suunniteltaessa, mutta muuten siitä ei liene haittaa.)
Mozilla 1.0.1
Lisää tyhjää tilaa elementtien väiin, kun alemmalle elementille on määrätty clear: both;
Mozilla 1.5
jos piilotetun (display: none) elementin sisällä on kuva, jota ei löydy, elementti näkyy.
Opera
Opera-selaimissa on myös erinomainen CSS-tuki, vaikka joitain kummallisuuksiakin löytyy, erityisesti vanhemmista versioista. Nämä eivät kuitenkaan ole suuri ongelma, koska useimmat Opera-käyttäjät päivittävät selaimensa uudempaan versioon huomattavan nopeasti.
Opera 5.12
Joskus kuvat (tai kuvia sisältävät elementit) eivät näy, kunnes sivua vieritetään niin että kuva-alue menee ikkunan ulkopuolelle ja taas ikkunaan. Sivua uudelleenladattaessa (reload) kuva taas katoaa.
Opera 7.11
Tekstikoko 0.8em on hieman pienempi kuin 80%. Muissa selaimissa nämä ovat samankokoisia (paitsi IE:ssa em. tilanteessa). Ks. asiaan liittyvä artikkeli koskien Opera/Mac-selainta.
Opera 7.11
Jotkut linkit tekevät joskus (harvoin) niiden perässä tulevan tekstin alleviivatuksi. Alleviivaus poistuu kun tekstin vierittää pois ruudusta ja taas takaisin.
Opera 5.12
- Kuvalle ei voi määrittää taustakuvaa.
Position: fixedtoimii elementille, jolle se on asetettu, mutta ei sen lapsielementeille. Opera 7.11:ssa ja Geckoissa myös lapsielementti pysyy paikoillaan.- Ei ilmeisesti tunnista absoluuttisesti sijoitetun elementin
right-ominaisuutta, elleielementin kokoa (leveyttä?) ole määritetty.
Opera vs. muut selaimet
Opera tekee sivun marginaalit paddingilla, muut selaimet marginilla.
Monet selaimet
IE 6.0, Gecko-selaimet
Vaakasuunnassa keskitetyn taustakuvan vaakasuuntainen sijoittaminen on hieman kinkkistä. Jos taustakuvassa on vaakasuunnassa parillinen määrä pikseleitä, se keskittyy siististi ainakin IE 6.0, IE 5.0 ja Firefox 1.0:ssa.
Mutta jos taustakuvassa on vaakasuunnassa pariton määrä pikseleitä, sen sijoittuminen tuntuu riippuvan selaimen lisäksi myös käyttöjärjestelmästä. IE 6.0/Windows 2000 sijoittaa sen yhden pikselin enemmän vasemmalle kuin IE 6.0/Windows XP. Mahdollisesti myös muut tekijät (kuten Timbuktun sademäärä) vaikuttavat sijoittumiseen. Testaa niin tiedät.
IE, Opera, Netscape & Mozilla
IE ja Opera tekevät listojen sisennykset marginilla, Gecko-selaimet taas paddingilla. Jotta sisennykset olisivat kaikissa selaimissa yhtä suuret, määritä listalle (ul tai ol) padding-left: 0; ja määritä kaikki sisennykset marginilla (tai päinvastoin).
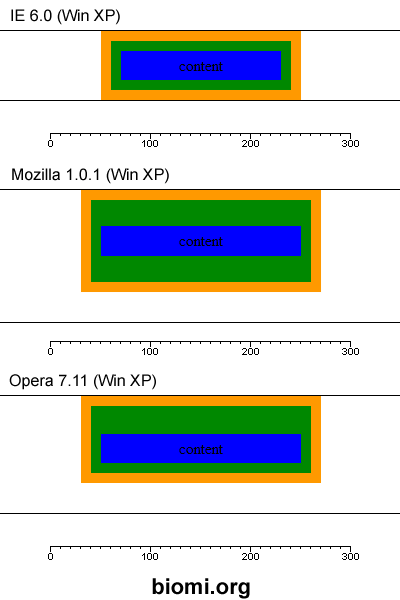
IE vs. Gecko-selaimet & Opera (Box model)
Kun elementille määrittää leveyden/korkeuden ja reunukset (border) ja palstantäytteen (padding)
- Mozilla, Netscape 6-, IE 5.x Mac-versio & Opera jättävät reunuksen ja paddingin leveyden ulkopuolelle (kuten pitääkin)
- IE 5.x ja 6.x -Windows-versiot laskevat reunuksen ja paddingin virheellisesti leveyteen mukaan…
- paitsi jos dokumentin tyypiksi määrittää XHTML ja dokumentin alusta jättää XML-prologin
<?xml version="1.0"?>pois, IE 6.x/Windows toimii oikein.
Ao. kuvakaappauksissa reunus on oranssi ja padding vihreä. Lähdekoodi (HTML & CSS). Dokumnetin tyyppinä HTML tai XHTML XML-prologin kanssa.

Ratkaisu
Käytä IE 5.x Windows-versiota varten esim. box model hack:ia, yhdistettynä be nice to Opera -hack:iin ja käytä tiedostomuotona XHTML:aa ilman XML-prologia.
Yleisesti: Saadaksesi uusissa selaimissa toimivan ulkoasun toimimaan IE5:ssa, lisää leveysarvoon oikean ja vasemman paddingin ja borderin arvot.
Toinen ratkaisuvaihtoehto on olla käyttämättä borderia tai paddingia sellaisissa elementeissä, joiden leveys tai korkeus on määrätty. Tai sitten älä yritäkään tehdä pikselintarkkoja taittoja.
IE vs. Gecko-selaimet vs. Opera
Edellisestä kuvasta näkee myös että selaimet käsittelevät taulukoihin sijoitettujen kappaleiden (<p>-tagit) ylä- ja alamarginaaleja eri tavalla:
- IE: ei marginaaleja
- Geckot: molemmat 10px
- Opera: ylämarginaali 10px, alamarginaalia ei ole
Alla käytännön esimerkki (IE 6.0 & Mozilla 1.0.1). Ongelma ratkeaa määräämällä esim..ongelmataulu p {margin-top: 0px; margin-bottom: 0px; } ja sitten lisäämällä ongelmataulukoihin attribuutin class="ongelmataulu".


IE vs. Gecko-selaimet & Opera
Kun sivun perustekstikoon määrittää body { font-size: 0.8em; }, Gecko-selaimet ja Opera laskevat myös otsikkojen koon tältä pohjalta (esimerkissä 20% normaalia pienemmiksi), IE taas ei muuta otsikkokokoja.
IE 5.0 & 6.0, Mozilla
Elementtien ylä-ja/tai alapuolelle tulee joskus ylimääräistä tyhjää tilaa. Näistä voi päästä eroon määrittämällä elementin 100% leveäksi, tai/ja lisäämällä sille reunuksen (taustan värisen). Samalla tavalla voi korjata myös liian elementtien pientä/suurta paddingia/marginia.
Netscape 4.x
Netscape 4.x voidaan laskea ”vanhoihin selaimiin”, joiden CSS-tuki on suorastaan surkea (koska CSS-standardi julkaistiin samoihin aikoihin Netscape 4.0:n kanssa). Onneksi Netscape 4.x:n käyttäjiä on enää niin vähän, että ongelman voi useimmiten ratkaista piilottamalla tyylit siltä kokonaan. Piilotuksen voi tehdä vaikka tuomalla tyylit @import:illa, josta Netscape 4.x ei tue.
Tässä vain pieni otos Netscape 4.x:n ongelmista:
- Collapsing margins ei toimi: selain laskee marginaalit yhteen
- Ei ymmärrä kaikkia pinottuja tyylimäärittelyjä. Esim.
h4 em { color: #FF0000; }toimii, mutta.maintable p { color: #FF0000; }ei toimi. - Jos input- tai img-elementille tekee reunuksen (esim.
border: 2px) tulee ko. elementin viereen pieni laatikko. Ainakin joissain tilanteissa - Kun esim. kappaleelle määrittää taustavärin, näkyykin se vain tekstin taustalla (ja muu osa kappaleesta on edelleen läpinäkyvä)
- Kaikille elementeille ei voi määrätä fonttikokoa (esim.
p:lle voi,body:lle,dfn:lle taidiv:lle ei) - Jos tyylitiedostoon linkkaavaan tagiin lisää
media="all", ei Netscape 4.79 käytä tyylitiedostoa lainkaan. Tätä voi toisaalta hyödyntääkin. - Kun tyylitiedostosta viitataan kuvatiedostoon suhteellisella linkillä, Netscape 4.x etsii kuvaa suhteessa html-tiedostoon, muut selaimet suhteessa css-tiedostoon. Jotta kuvat näkyisivät myös Netscape 4.x:ssa, täytyy viittaukset tehdä absoluuttisilla linkeillä.
- Määritettäessä fontin kokoa suhteellisesti Netscape 4.x tekee sen suhteessa koko tiedoston oletusfonttikokoon, muut selaimet suhteessa äitielementtiin. Tästä aiheutuu ongelmia mm. päällekkäisten listojen ja taulukkoihin sijoitettujen p-kappaleiden kanssa (jos fonttikoko on määritelty suhteellisesti niissä kaikissa).
- Jos kappaleelle (
p) määrää alamarginaalin ja kappale sisältää vain kuvan, selain laskee marginaalin alkavaksi kuvan yläreunasta (tai yläreunan läheltä). Tällöin seuraava tekstikappale jää osittain piiloon kuvan alle, jos marginaali on matalampi kuin kuva. - monia muitakin omituisuuksia löytyy..